The Art and Science of Web Application Testing: Achieving Excellence
Yarun Ghawana
Apr 12, 2024
Introduction
Web Application Testing is a crucial process that ensures web-based software applications' quality, functionality, and security. In today's digital age, businesses heavily rely on web applications to interact with customers and manage internal processes; the importance of thorough testing cannot be overstated. Web Application Testing involves a comprehensive evaluation of the application's performance, usability, and reliability to provide an optimal user experience and protect against potential vulnerabilities.
This blog post will delve into the various aspects of Web Application Testing, exploring different testing types, methodologies, tools, and best practices. We will also discuss the role of automation, the importance of manual testing, and the future trends shaping the web application testing landscape.
The Spectrum of Web Application Testing
Web Application Testing encompasses a wide range of test types, each focusing on specific aspects of the application. These tests can be categorized based on their objectives: functionality, usability, interface, compatibility, performance, and security.
| Objectives | Description |
|---|---|
| Functionality Testing | This process verifies that the application's features and functions work as intended and meet the specified requirements and user expectations. |
| Usability Testing | Assesses the application's ease of use, navigation, and overall user experience. |
| Interface Testing | Validates the proper functioning and interaction of the application's user interface elements, such as buttons, forms, and menus. |
| Compatibility Testing | Ensures the application performs consistently across browsers, devices, and operating systems. |
| Performance Testing | Evaluate the application's responsiveness, scalability, and stability under various load conditions. |
| Security Testing | Identifies and addresses potential vulnerabilities and weaknesses in the application's security mechanisms to protect against unauthorized access and data breaches. |
Understanding the different types of web application tests allows teams to create comprehensive test plans that cover all critical aspects of the application, ensuring a high-quality and reliable end product.
Diving into Security: Web Application Penetration Testing
Web Application Penetration Testing is a specialized form of security testing that simulates real-world attacks to uncover vulnerabilities in the application's defenses. Penetration testing aims to proactively identify and address security weaknesses before malicious actors can exploit them.
The penetration testing process typically involves the following steps:
- Information Gathering: Collecting data about the target application, including its architecture, technologies, and potential entry points.
- Vulnerability Scanning: Using automated tools to scan the application for known vulnerabilities and misconfigurations.
- Manual Testing: Performing in-depth manual testing to uncover complex vulnerabilities that automated tools may miss.
- Exploitation: Attempting to exploit discovered vulnerabilities to assess their impact and risk level.
- Reporting: Document the findings, including the vulnerabilities discovered, their severity, and recommendations for remediation.
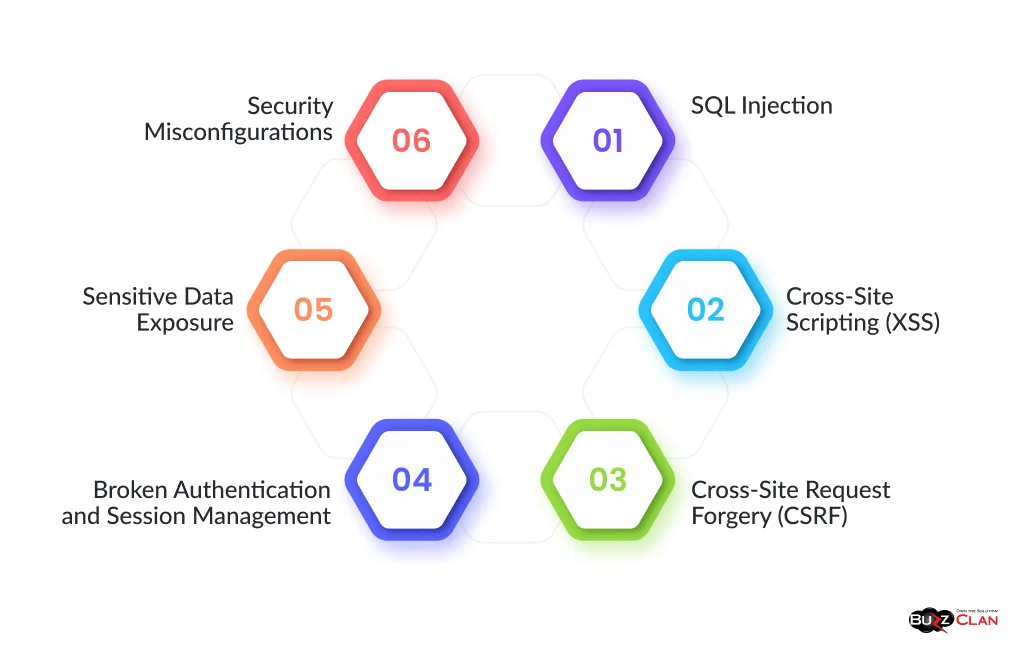
Some of the key vulnerabilities that penetration testing aims to uncover include:

By conducting regular penetration testing, organizations can proactively identify and address security risks, enhancing the overall security posture of their web applications.
Security Testing: Beyond Penetration
While penetration testing is a critical component of web application security testing, it is not the only technique available. Other security testing methods include:
- Vulnerability Scanning: Using automated tools to scan the application for known vulnerabilities and misconfigurations.
- Code Review: Review the application's source code to identify potential security flaws and coding best practices.
- Security Auditing: Conducting a comprehensive assessment of the application's security controls, policies, and procedures to ensure compliance with industry standards and regulations.
Popular Tools for Security Testing Process
Organizations can leverage various security testing tools and checklists to streamline the security testing process. Some popular tools include:
- OWASP ZAP (Zed Attack Proxy)
- Burp Suite
- Acunetix
- Nessus
- Nikto
These tools automate certain aspects of security testing, such as vulnerability scanning and web crawling, allowing testers to focus on more complex manual testing tasks.
Testing for Functionality: Ensuring a Seamless User Experience
Functional testing is a critical aspect of web application testing that ensures the application works as intended and meets the specified requirements. The primary goal of functional testing is to validate that the application's features, functions, and user flows operate correctly, providing a seamless user experience.
Functional testing involves creating test cases that cover various scenarios and user interactions. A test case is a set of conditions or variables under which a tester will determine whether a system under test satisfies requirements or works correctly. When creating test cases, consider the following:
- Identify the requirements and specifications that need to be tested.
- Determine the input data and expected outcomes for each test case.
- Create test cases that cover both positive and negative scenarios.
- Ensure that test cases are independent, repeatable, and maintainable.
Functional testing is crucial in validating that the web application meets the business requirements and delivers the expected functionality to end-users. By conducting thorough functional testing, teams can identify and resolve issues early in the development cycle, reducing the risk of costly defects and user dissatisfaction.
Performance Testing: Evaluating the Scalability of Web Applications
Performance testing is web application testing that evaluates the application's behavior and responsiveness under various load conditions. It ensures the application can handle the expected number of concurrent users and transactions without experiencing performance degradation or downtime.
Performance testing typically involves the following key metrics:
- Response Time: The time taken for the application to respond to user requests.
- Throughput: The number of requests the application processes per unit of time.
- Resource Utilization: The amount of CPU, memory, and network resources the application consumes under load.
- Scalability: The application can handle increasing load by scaling up or out.
Tools and Strategies for Effective Performance Testing
To conduct effective performance testing, teams can use various tools and strategies, such as:
- Load Testing: Simulating many concurrent users to assess the application's behavior under normal and peak load conditions.
- Stress Testing: Subjecting the application to extreme load conditions to determine its breaking point and identify potential bottlenecks.
- Endurance Testing: Evaluating the application's performance over an extended period to identify memory leaks and resource exhaustion issues.
Popular performance testing tools include Apache JMeter, Gatling, Locust, and LoadRunner. These tools allow testers to create and execute performance test scripts, simulate various load scenarios, and collect performance metrics for analysis.
The Role of Automation in Web Application Testing
Automation plays a significant role in web application testing, enabling teams to efficiently execute repetitive tests, reduce manual effort, and improve test coverage. Automated testing involves using tools and scripts to perform tests automatically, comparing actual results with expected outcomes.
The benefits of automated testing include:

- Increased Efficiency: Automated tests can be run quickly and repeatedly, reducing the time and effort required for manual testing.
- Improved Accuracy: Automated tests follow a predetermined set of steps, eliminating the risk of human error and ensuring consistent results.
- Enhanced Coverage: Automation allows testing a wider range of scenarios and data combinations, improving overall test coverage.
- Faster Feedback: Automated tests can be integrated into the development pipeline, providing quick feedback on the application's quality and enabling earlier defect detection.
However, automated testing also has limitations, such as:
- Initial Setup Effort: Creating and maintaining automated test scripts requires an upfront investment in time and resources.
- Limited Flexibility: Automated tests are designed to follow specific steps and may not be able to adapt to unexpected scenarios or user behaviors.
- Inability to Assess Usability: Automated tests cannot evaluate the subjective aspects of user experience, such as design aesthetics and ease of use.
When choosing tools for automated web application testing, consider factors such as:
- Compatibility with the application's technology stack
- Ease of use and learning curve
- Integration with existing development and testing workflows
- Scalability and performance
- Community support and documentation
Popular web application testing automation tools include Selenium, Cypress, Puppeteer, and TestCafe. These tools provide frameworks and libraries for creating and executing automated tests across browsers and platforms.
Crafting Test Cases: A Practical Guide with Examples
Writing effective test cases is a critical skill for web application testers. A well-written test case should be clear, concise, and comprehensive, covering the necessary steps to validate a specific requirement or functionality.
When crafting test cases, follow these best practices:

- Use a consistent format and structure, including a unique identifier, description, preconditions, steps, expected results, and postconditions.
- Write test cases from the user's perspective, focusing on the desired outcomes and behaviors.
- Use clear and concise language, avoiding ambiguity and technical jargon.
- Cover positive and negative scenarios, testing for expected functionality, error handling, and boundary conditions.
- Ensure that test cases are independent and can be executed in any order.
Here are a few examples of test cases for different web application scenarios:
Example 1: Login Functionality
- Description: Verify that a user can successfully log in with valid credentials.
- Preconditions: The user has a valid account, and the login page is accessible.
- Steps:
1. Enter a valid username and password.
2. Click the "Login" button. - Expected Result: The user is logged in and redirected to the home page.
- Postconditions: The user is authenticated and can access restricted features.
Example 2: Form Validation
- Description: Verify that the contact form displays appropriate error messages for invalid input.
- Preconditions: The contact form is accessible, and the fields are empty.
- Steps:
1. Leave all fields empty and click the "Submit" button.
2. Enter an invalid email address and click the "Submit" button.
3. Enter a valid email address, leave the message field empty, and click the "Submit" button.
- Expected Result: Appropriate error messages are displayed for each scenario.
- Postconditions: The form is not submitted, and the user remains on the contact page.
By following these best practices and referring to real-world examples, testers can create effective and maintainable
test cases that ensure the quality and reliability of web applications.
The Human Touch: Manual Testing in the Automation Era
Despite the growing popularity of automation in web application testing, manual testing remains an indispensable part of the testing process. Manual testing involves human testers interacting with the application, exploring its features, and identifying issues that automated tests may miss.
The value of manual testing lies in its ability to:
- Uncover Usability Issues: Manual testers can assess the application's user experience, identify usability problems, and provide design and navigation feedback.
- Identify Edge Cases: Manual testing allows for exploratory testing, uncovering edge cases and unexpected scenarios that automated tests may not cover.
- Provide Human Insight: Manual testers bring their domain knowledge, intuition, and creativity to the testing process, identifying issues that require human judgment and interpretation.
- Complement Automation: Manual testing can validate the results of automated tests, ensuring that the application behaves as expected from a user's perspective.
Organizations should strive to balance automated and manual testing efforts to achieve an effective testing strategy. Automated tests can be used for repetitive and regression testing, while manual testing can focus on exploratory testing, usability evaluation, and complex scenarios.
Selecting a Web Application Testing Service
When choosing a web application testing service, consider the following factors:
- Expertise and Experience: Look for a service provider with a proven track record of testing web applications across domains and technologies.
- Testing Methodologies: Ensure the service provider follows industry-standard testing methodologies and best practices, such as Agile, Scrum, or DevOps.
- Tools and Technologies: Verify that the service provider has expertise in the tools and technologies relevant to your web application, such as Selenium, Cypress, or Postman.
- Communication and Collaboration: Choose a service provider that values open communication and collaboration, provides regular updates, and involves your team in the testing process.
- Scalability and Flexibility: Ensure that the service provider can scale their testing efforts to meet your project's requirements and adapt to changes in scope or timelines.
Some of the top web application testing services in the industry include:

These service providers offer a range of testing services, including functional testing, performance testing, security testing, and usability testing, catering to the specific needs of web application projects.
Preparing for Testing: Setting Up Your Test Environment
Setting up an efficient and effective test environment is crucial for successful web application testing. A well-prepared test environment ensures that tests are executed consistently, reliably, and in a manner representative of the production environment.
When setting up a test environment, consider the following factors:
- Hardware and Software Configuration: Ensure that the test environment closely mimics the production environment regarding hardware specifications, operating systems, and software versions.
- Test Data Management: Prepare representative test data that covers various scenarios and edge cases, ensuring data consistency and integrity throughout the testing process.
- Test Environment Isolation: Isolate the test environment from the production environment to avoid any unintended impact on live systems and data.
- Access Control: Implement proper access controls and permissions to ensure only authorized personnel can access and modify the test environment.
- Environment Monitoring: Set up monitoring and logging mechanisms to track the test environment's performance, identify issues, and collect relevant metrics.
Effective test environment management also involves version control, configuration management, and regular maintenance to keep the environment up-to-date and aligned with the latest application changes.
The Career Path of a Web Application Tester
A career in web application testing offers a challenging and rewarding path for individuals with a passion for quality assurance and technical problem-solving. To succeed as a web application tester, one should possess the following skillsets and qualifications:
- Strong understanding of web technologies like HTML, CSS, JavaScript, and web frameworks.
- Knowledge of testing methodologies, techniques, and best practices.
- Proficiency in testing tools and automation frameworks like Selenium, Cypress, or Postman.
- Excellent problem-solving and analytical skills.
- Attention to detail and ability to think critically.
- Strong communication and collaboration skills.
- Familiarity with Agile and DevOps methodologies.
The day-to-day responsibilities of a web application tester may include:
- Reviewing requirements and specifications to create test plans and test cases.
- Executing manual and automated tests to verify the application's functionality, performance, and security.
- Identifying and reporting defects, providing detailed reproduction steps and evidence.
- Collaborating with developers, product owners, and other stakeholders to prioritize and resolve issues.
- Participating in sprint planning, daily stand-ups, and retrospective meetings.
- Continuously updating and maintaining test documentation, including test cases, test reports, and traceability matrices.
As web application testers gain experience and expertise, they can progress to more advanced roles, such as test lead, automation architect, or quality assurance manager, taking on additional responsibilities in test strategy, process improvement, and team leadership.
Future Trends in Web Application Testing
The field of web application testing is constantly evolving, driven by technological advancements and changing user expectations. Some of the upcoming trends that are likely to reshape the web application testing landscape include:
- Artificial Intelligence and Machine Learning: AI and ML techniques will be increasingly used to automate test case generation, defect detection, and test optimization, improving testing efficiency and effectiveness.
- Shift-Left Testing: Integrating testing earlier in the development lifecycle will continue, focusing on continuous testing and feedback loops to identify and resolve issues faster.
- Codeless Test Automation: The rise of codeless test automation tools will enable non-technical testers to create and maintain automated tests, democratizing test automation and reducing the reliance on specialized programming skills.
- Cloud-Based Testing: The adoption of cloud-based testing platforms will grow. These platforms provide teams with scalable and on-demand testing infrastructure, enable distributed testing, and reduce the costs of maintaining in-house testing environments.
- User Experience Testing: As user expectations for seamless and intuitive web experiences rise, the importance of user experience testing will increase, focusing on aspects such as accessibility, emotional engagement, and user journey optimization.
To stay ahead of the curve, web application testers should continuously update their skills, stay abreast of emerging technologies and trends, and adapt their testing approaches to meet the evolving needs of web application development.
Conclusion
Web Application Testing is a vital process that ensures web-based software applications' quality, reliability, and security. By understanding the various tests, methodologies, and tools available, teams can create comprehensive testing strategies covering all application aspects, from functionality and performance to usability and security.
As the web application landscape continues to evolve, the role of web application testers will become increasingly critical in delivering high-quality, user-centric, and secure applications. By embracing best practices, leveraging automation, and staying up-to-date with the latest trends and technologies, web application testers can significantly impact the success of their projects and the satisfaction of end-users.
To excel in web application testing, professionals should continually invest in their skills, collaborate effectively with cross-functional teams, and maintain a keen eye for detail and a passion for quality. By doing so, they can build rewarding careers and contribute to developing exceptional web applications that meet the needs of businesses and users alike.
FAQs

Get In Touch